Problem
Determining the issue or areas that need improvement.
Process
The plan to mitigate the problem and work towards the solution.
Solution
The implemented plan to improve the users' experience.
Results
The final outcome that has been checked, tested, and proven successful.
2024
A website project for a city in South Carolina. One of my more recent projects I had the pleasure to work on.
Role
Website Designer, UX/UI, Wireframing, Project Management
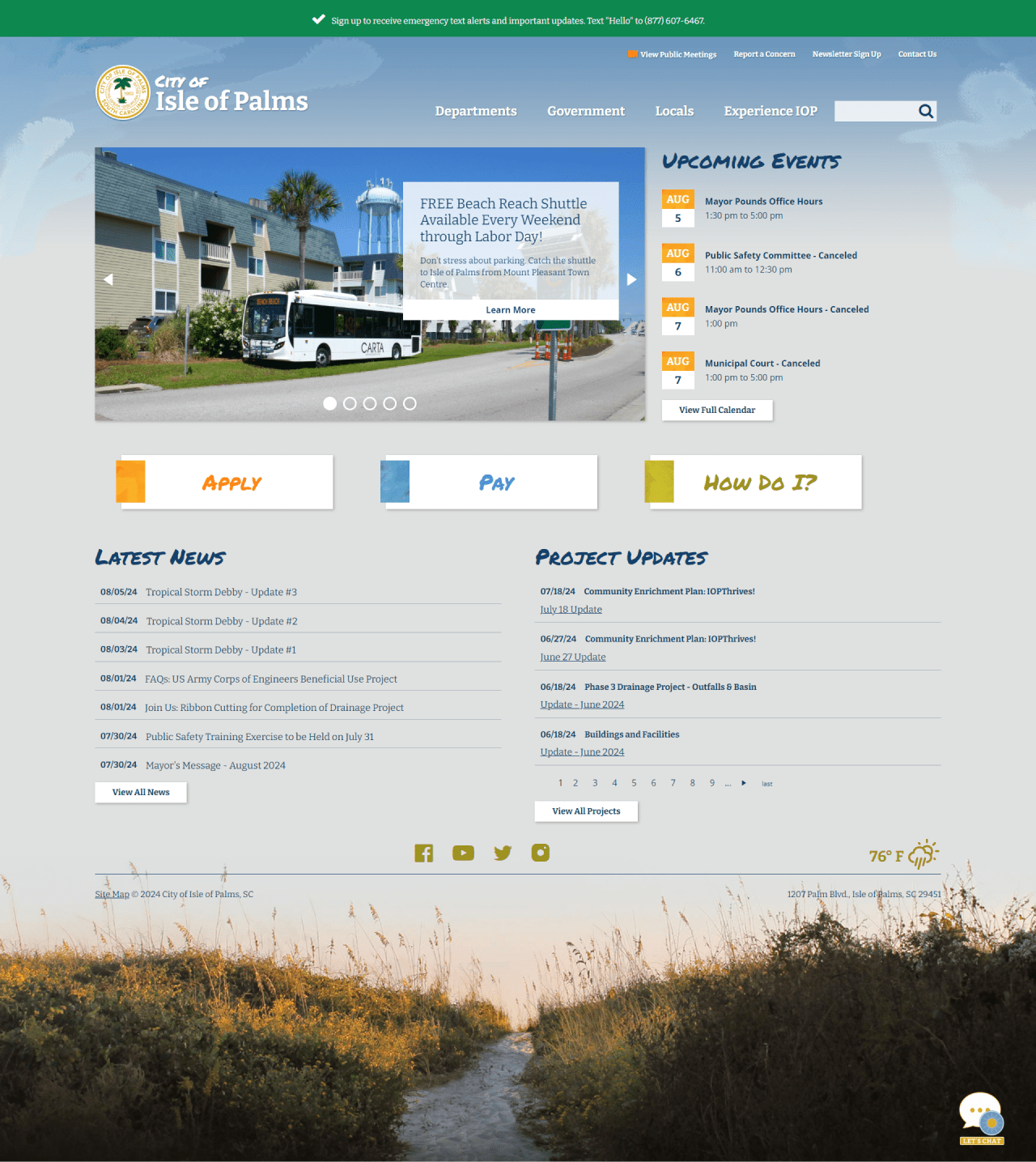
Old Design

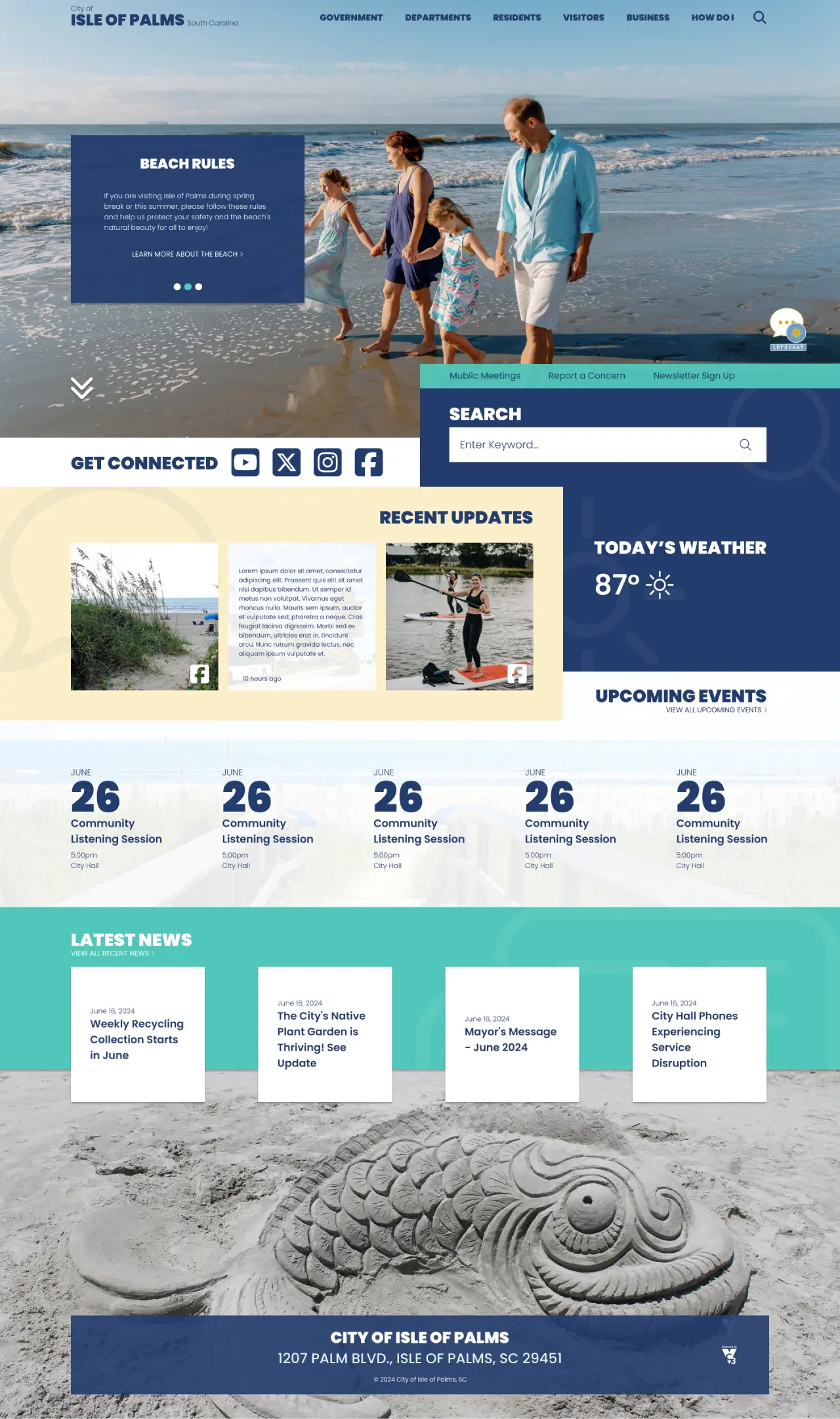
New Design

Case Study:
City of Isle of Palms, South Carolina
Problem
Outdated design and platform. The website's overall appearance has become dated and the user's experience has become a struggle for navigating and finding information.
Process
The process began with surveys for the client and users of the current website to confirm pain points or areas that could use improvement. After reviewing results and analytics, we constructed plans to address those concerns.
Since this was a redesign of an existing website, the structure and navigation are continually reviewed during wireframing to ensure that users arrive at their destination as quickly and efficiently as possible. To help visualize this phase, a wireframe takes form and confirms the ideas. Then, we move forward to a mockup created in Figma.
First is the homepage, which was sent to the client for review. Since design can be subjective, there are times when an initial design is a miss. The client doesn’t like it, even when all the requirements are met. It can result in endless loops of revisions without knowing how to communicate with the client. We scheduled a meeting to go over additional information and aspects they wanted to be expanded on in the first iteration for the next. After gathering all this input, it is consolidated and applied to a new mockup.
This mockup underwent a massive overhaul, leading to the current design. The second mockup was sent to our point of contact for review. With little to no changes on the second iteration, we moved on to interior pages. Leveraging component-based formatting for reusable blocks and styles, these can be implemented throughout the website to lessen the strain on developers.
Solution
We communicated openly with the client to better assess their needs. Going outside the box was a different approach to the usual municipality design.
Results
An updated CMS with the latest features and better security. Fresh design for the typical layout and improved navigational structure for easier access to information.

Reflection
Communicating directly with the client, not just collecting survey information, yielded better results to understand users. Through this collaboration ended up with a significantly better website.